1. なぜ、新人エンジニア研修でスタイルを学ぶのか、その理由
前回は、「文章の構造を表現するタグ」について学びました。
今回は、文章に色などのスタイルを付けてさらに読みやすくする方法を学びましょう。
実は、当社の研修ではスタイルについてあまり詳しくは触れません。なぜなら、それはデザイナーのお仕事だからです。ロジックを作る皆さんのようなエンジニアとデザインを作るデザイナーは別の人であることが一般的です。もちろん中には両方デキる人もいますが。。。
スタイルについてあまり詳しくは触れませんので予めご了承下さい。
詳しく学びたい方のためにCSS の第一歩という記事をご紹介しておきます。
2. スタイルを設定するstyleタグ
文字などのHTML要素を装飾するときにはstyleタグを使います。スタイルを適用するには3つの方法があります。
- ヘッダのstyleタグ内に書く
- 個々のタグの style属性で指定する
- CSSファイルを別に作りheadタグ内でリンクを張る
Webデザインには統一感が重要、ということで複数のHTMLファイルに同じCSSのスタイルを適用するには3番目の方法が最適です。しかし、この方法は既にご紹介しています。また、当社の新人エンジニア研修ではより簡便な方法を使うことも多々ありますのでここでは1、2の方法をご紹介します。
1.ヘッダのstyleタグ内にcssを書く
<アウトプット>
<ソースコード>
<html>
<head>
<meta charset="UTF-8">
<title>このタイトルはブラウザのタブに表示されます</title>
<style>
p {
color: red;
}
</style>
</head>
<body>
<p>ひつまぶし</p>
<p>味噌カツ</p>
</body>
</html>上記では「p要素」の文字を赤くするという処理を書いています。pタグ内の“ひつまぶし”と“味噌カツ”の文字が赤くなります。この時styleタグ内の“P”をセレクタというのでした。
2.個々のタグの style属性で指定する
<アウトプット>
<ソースコード(抜粋)>
<p style="color:blue;">ひつまぶし</p>
<p>味噌カツ</p>“ひつまぶし”のpタグのstyle属性で指定しています。したがって“ひつまぶし”だけが青文字になります。
方法1と方法2を混在させた場合は、方法2のスタイルが勝ちます。
優先順位はCSSの属性を適用する要素に近いものほど高くなる
と覚えましょう。
そうすれば、
- 個々のタグの style属性で指定する
- ヘッダのstyleタグ内に書く
- CSSファイルを別に作りheadタグ内でリンクを張る
の順でスタイルが適用されることが理解できるでしょう。
3. セレクタとは
セレクタ【selector】とは、特定の要素を選択するための目印のようなものです。
セレクタに「id」や「class」を指定することで、特定の要素を選択できます。特定の要素だけにCSSで装飾したい時に便利です。実は先ほどpタグの文字を赤くしたように、htmlのタグもセレクタになりうるのですがあまり使われません。タグで指定してデザインを適用すると全ての同じタグの外見が同じになってしまうからです。むしろ、この後見るようにclass指定をしてCSSで修飾するのが一般的です。
3.1 id
まずは「id」について。以下のソースコードを読み込んでください。
<ソースコード>
<head>
<meta charset="UTF-8">
<title>このタイトルはブラウザのタブに表示されます</title>
<style>
#miso { color:brown; }
</style>
</head>
<body>
<p>ひつまぶし</p>
<p id ="miso">味噌カツ</p>
<p>カレーうどん</p>
</body>- 4~6行目に書いてあるものを英字3文字で何といいますか?
| あなたの答え: |
idは一種の属性です。属性は、開始ダクの中に以下のように書くのでした。
<p id ="miso">味噌カツ</p>
ここで付けたid名は1つのHTMLのファイルでは1つしか付けることができません。【identification:身分証明書】の略ですからそのHTMLソース中では唯一の要素に付けます。あなたと全く同じ免許証やパスポートを持っている人がいないように、id名は1つのページで唯一無二のものになります。
idをCSSのスタイルで指定するには以下のようにid名の先頭に「#」をつけます。
#miso
それにより、pタグの中の味噌カツの文字色だけを変更することができました。id名をつけることでHTMLの特定の要素を選択することができます。
しかし、idはHTML単体ではあまり活躍の場はありません。JavaScriptでプログラミングする際に活きるのです。HTMLでは主として以下のclassを使うことが一般的です。
3.2 class
次に「class」です。以下のソースコードを読み込んでください。
<ソースコード>
<html>
<head>
<meta charset="UTF-8">
<title>このタイトルはブラウザのタブに表示されます</title>
<style>
.content{ text-align: center;}
</style>
</head>
<body>
<ul>
<li class="content">ひつまぶし</li>
<li class="content">味噌カツ</li>
<li class="content">カレーうどん</li>
</ul>
</body>
</html>属性の書き方は、開始タグの中に以下のように書くのでした。
<li class="content">
“class”は先ほどの“id”とは違い、1つのHTMLファイル内に複数の同じclass名を付けることができます。学校のクラスにも色々な人がいてもいいように、1つのクラスに複数の要素が属することができます。
classをスタイルで指定するには以下のようにclass名の先頭に「.」をつけます。
.content
同じクラスの文字を中央揃えにすることができました。なお、classはスペースで区切って複数指定することもできます。この点は後ほどBootstrapを学ぶ場合には多用しますので心に留めてください。
4. div
次にdivタグです。“div”は【division:部分】の略ですからHTMLの一部をグループ化するために使います。divタグはグループ化のための単なる箱だと考えていただけると分かりやすいと思います。したがって、divタグには積極的にclass属性を追加して、どういう部品なのかを明示することが求められます。
あなたがお気に入りのサイトのソースコードをよく観察してみてください。そこで使われているタグのほとんどがdivタグでしょう。また、divタグには様々なクラス指定がしてあるのが見えたことと思います。このようにdivタグは最もよく使われるタグと言っても過言ではないでしょう。
<アウトプット>
<ソースコード>
<html>
<head>
<meta charset="UTF-8">
<title>div.html</title>
<style>
#content
{
width: 500px;
height:300px;
background-color: gray;
}
</style>
</head>
<body>
<div id = "content">
<ul>
<li>ひつまぶし</li>
<li>味噌カツ</li>
<li>カレーうどん</li>
</ul>
</div>
</body>
</html>幅【width】と高さ【height】を指定してバックグラウンドの色をグレイにしています。単位はpx(ピクセル)になります。
divタグはこのように要素を囲うために使われます。また、上記のようにdivタグにidやclassを振ってスタイルを適用させることもよくあります。
例えば、リストを中央ぞろえにするにはどのようにすればよいか分かりますか?
divタグは囲った部分をブロックレベル要素としてグループ化することができるタグです。ブロックレベル要素とはその名の通りブロックのような要素です。ブロックのように縦に積み重ねることができます。その点、次のspanタグと比較してください。
4.1 余白の設定
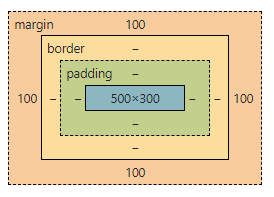
余白を設定するにはマージン【margin】を設定します。マージンは要素の周り空白の領域を作成します。次のパディングと違い色を付けることはできません。
<ソースコード(抜粋)>
<div id = "content" style="margin: 100px">マージンが設定されている様子をディベロッパーツールで見ると下図1のようになりますので講師と一緒に確認してみてください。

4.2 パディングの設定
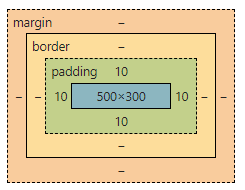
パディング【padding】とは元々詰め物のことです。パディングは要素の内側に領域を作成します。マージンと異なり要素の色が付きます。
<ソースコード(抜粋)>
<div id = "content" style="padding:10px">パディングが設定されている様子をディベロッパーツールで見ると下図2のようになりますので講師と一緒に確認してみてください。

5. span
最後にspanタグです。
<ソースコード(抜粋)>
<ul>
<li>ひつまぶし</li>
<li>味噌カツ</li>
<li><span style="color:yellow" >カレー</span>うどん</li>
</ul>「カレーうどん」の“カレー”という3文字だけを黄色にしています。spanタグは囲った部分をインライン要素としてグループ化することができるタグです。一部分の見た目を変えたいときなどによく使います。
インライン要素とは、【inline】という名の通りPタグなどのブロックレベル要素の中で使われる要素です。 ブロックのように積み重ねることはできない要素です。当社の新人エンジニア研修では、spanタグよりもdivタグを多用することになるでしょう。
以上、今回は「id, class, div, span」について学びました。
次回は「リンクを張って回遊性を高める」方法について学びます。