1. なぜ、新人エンジニア研修でセレクタを学ぶのか、その理由
前回は、「スタイルを設定して表現力アップ」する方法を学びました。今回は、そのスタイルを適用する対象の指定のやり方です。
当社の新人エンジニア研修ではセレクタの知識はそれほど必要としていません。なぜなら、それほど凝った装飾をWebページに施すことがないためです。しかし、今後CSSやJavaScriptを本格的に学ぶ場合には必要になる知識ですので、ここでサワリだけはおさえておきましょう。
2. セレクタとは
セレクタ【selector】とは、特定の要素を選択するための目印のようなものです。
セレクタに「id」や「class」を指定することで、特定の要素を選択できます。特定の要素だけにCSSで装飾したい時に便利です。(htmlのタグもセレクタになりますがここでは触れません)
2.1 id
まずは「id」について。以下のソースコードを読み込んでください。
<ソースコード>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>id.html</title>
<style>
#miso { color:brown; }
</style>
</head>
<body>
<p>ひつまぶし</p>
<p id ="miso">味噌カツ</p>
<p>カレーうどん</p>
</body>
</html>- 6~8行目に書いてあるのは何ですか?
| あなたの答え: |
idは一種の属性です。属性は、開始ダクの中に以下のように書くのでした。
<p id ="miso">味噌カツ</p>
ここで付けたid名は1つのHTMLのファイルでは1つしか付けることができません。identification(身分証明書)の略ですからそのHTMLソース中では唯一の要素に付けます。あなたと全く同じ免許証やパスポートを持っている人がいないように、id名は1つのサイトで唯一無二のものになります。
idをCSSのスタイルで指定するには以下のようにid名の先頭に「#」をつけます。
#miso
それにより、pタグの中の味噌カツの文字色だけを変更することができました。id名をつけることでHTMLの特定の要素を選択することができます。しかし、idはHTML単体ではあまり活躍の場はありません。JavaScriptでプログラミングする際に活きるのです。
HTMLでは主として以下のclassを使うことが一般的です。
2.2 class
次に「class」です。以下のソースコードを読み込んでください。
<ソースコード>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class.html</title>
<style>
.content{ text-align: center;}
</style>
</head>
<body>
<ul>
<li class="content">ひつまぶし</li>
<li class="content">味噌カツ</li>
<li class="content">カレーうどん</li>
</ul>
</body>
</html>属性の書き方は、開始ダクの中に以下のように書くのでした。
<li class="content">
“class”は先ほどの“id”とは違い、1つのHTMLファイル内に複数の同じclass名を付けることができます。学校のクラスにも色々な人がいてもいいように、1つのクラスに複数の要素が属することができます。
classをスタイルで指定するには以下のようにclass名の先頭に「.」をつけます。
.content
同じクラスの文字を中央揃えにすることができました。なお、classはスペースで区切って複数指定することもできます。この点は後ほどBootstrapを学ぶ場合には多用しますので心に留めてください。
3. div
次にdivタグです。“div”は【division(部分)】の略ですからHTMLの一部をグループ化するために使います。
<アウトプット>
<ソースコード>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>div.html</title>
<style>
#content
{
width: 500px;
height:300px;
background-color: gray
}
</style>
</head>
<body>
<div id = "content">
<ul>
<li>ひつまぶし</li>
<li>味噌カツ</li>
<li>カレーうどん</li>
</ul>
</div>
</body>
</html>幅(width)と高さ(height)を指定してバックグラウンドの色をグレイにしています。単位はpx(ピクセル)になります。
divタグはこのように要素を囲うために使われます。また、上記のようにdivタグにidやclassを振ってスタイルを適用させることもよくあります。
例えば、リストを中央ぞろえにするにはどのようにすればよいか分かりますか?
divタグは囲った部分をブロックレベル要素としてグループ化することができるタグです。ブロックレベル要素とはその名の通りブロックのような要素です。ブロックのように縦に積み重ねることができます。その点、次のspanタグと比較してください。
3.1.余白の設定
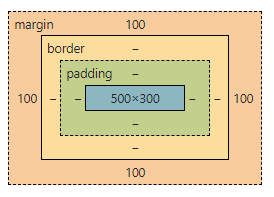
余白を設定するにはマージンを設定します。マージンは要素の周り空白の領域を作成します。
<ソースコード(抜粋)>
<div id = "content" style="margin: 100px">マージンが設定されている様子をディベロッパーツールで見ると以下のようになりますので講師と一緒に確認してみてください。

3.2.パディングの設定
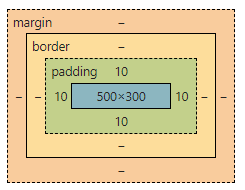
パディング【padding】とは元々詰め物のことです。パディングは要素の内側に空白の領域を作成します。
<ソースコード(抜粋)>
<div id = "content" style="padding:10px">パディングが設定されている様子をディベロッパーツールで見ると以下のようになりますので講師と一緒に確認してみてください。

4. span
最後にspanタグです。
<ソースコード(抜粋)>
<ul>
<li>ひつまぶし</li>
<li>味噌カツ</li>
<li><span style="color:yellow" >カレー</span>うどん</li>
</ul>「カレーうどん」の“カレー”という3文字だけを黄色にしています。spanタグは囲った部分をインライン要素としてグループ化することができるタグです。一部分の見た目を変えたいときなどによく使います。
インライン要素とは、inlineという名の通りPタグなどのブロックレベル要素の中で使われる要素です。 ブロックのように積み重ねることはできない要素です。当社の新人エンジニア研修では、spanタグよりもdivタグを多用することになるでしょう。
以上、今回は「id, class, div, span」について学びました。
次回は「リンクを張って回遊性を高める」方法について学びます。
<まとめ:隣の人に正しく説明できたらチェックを付けましょう>
【今回の復習Youtube】